Introduction
What you will learn
Project structure
Screenshots
- Customer pages
- Admin pages
Authors
"What I cannot create, I do not understand." Richard Feynman
In this book, you'll build a full-stack JavaScript web application from scratch. You will learn how to structure your project and build many internal and external API infrastructures.
On the browser, the main technologies you will learn are: Next.js, React.js, Material-UI.
On the server, the main technologies you will learn are: Next.js, Node.js, Express.js, Mongoose.js, MongoDB database.
Most components explained in this book are class components. However in Chapter 9, we take our largest ReadChapter class component and show you how to convert it into a functional ReadChapterFunctional component. We discuss in detail how to convert React's lifecycle methods to hooks. We also run experiments in Chapter 9 on how lifecycle methods and hooks fire when we load pages in our Next.js web application. Finally, we created a 9-end-functional codebase, where we converted our entire final project from class components to functional components. You can look at the `book/9-end` and `book/9-end-functional` folders of our GitHub repo to see how the codebases compare. The final `builderbook` app of our GitHub repo is written with functional components.
In addition to the above technologies, you will learn and integrate your web application with the following external API services:
- Google OAuth API
- Github API
- Stripe API
- AWS SES API
- Mailchimp API
Plus, you will learn many concepts, such as session and cookie, headers, HTTP request-response, Express middleware, Promise, async/await, and more. You have to know these concepts to be a confident web developer, no matter what language you use.
The book has 9 chapters, which are shown in the Table of Contents on the left menu. Click any title to see a free preview of that chapter. If you are logged in and you purchased the book, then you will see the full content instead of a preview.
It's impossible to list everything you will learn in this book, but to help you decide if this book is right for you, you can do the following:
- Go to https://github.com/async-labs/builderbook/tree/master/book. Check up the code and
package.jsonfiles of each project. Since we explain how to build a project from scratch, you will know exactly what we will discuss in the book. At the very least, you should check thepackage.jsonfile of the final app you build: https://github.com/async-labs/builderbook/blob/master/builderbook/package.json - Check up the Table of Contents on the left.
- Click through the Table of Contents and read the preview for each chapter.
Doing the above steps will help you understand whether this book will teach you the skills and concepts that you want to learn.
By the end of this book, you will write close to 4,000 lines of code.
Take a look at the final code and the codebase for each chapter.
In total, you will write close to 4,000 lines code over 9 chapters. Your final project can be found in book/9-end or in our buildebook directory. Here is the structure of our builderbook project:
.
├── .vscode
│ ├── extensions.json
│ ├── settings.json
├── book
├── builderbook
│ ├── .ebextensions
│ │ ├── environment.config
│ │ ├── git.config
│ ├── .elasticbeanstalk
│ │ ├── config.yml
│ ├── components
│ │ ├── admin
│ │ │ ├── EditBook.jsx
│ │ ├── customer
│ │ │ ├── BuyButton.jsx
│ │ ├── Header.jsx
│ │ ├── MenuWithAvatar.jsx
│ │ ├── Notifier.jsx
│ │ ├── SharedStyles.js
├── lib
│ ├── api
│ │ ├── admin.js
│ │ ├── customer.js
│ │ ├── getRootURL.js
│ │ ├── public.js
│ │ ├── sendRequest.js
│ ├── notify.js
│ ├── theme.js
│ ├── withAuth.jsx
├── pages
│ ├── admin
│ │ ├── add-book.jsx
│ │ ├── book-detail.jsx
│ │ ├── edit-book.jsx
│ │ ├── index.jsx
│ ├── customer
│ │ ├── my-books.jsx
│ ├── public
│ │ ├── login.jsx
│ │ ├── read-chapter.jsx
│ ├── _app.jsx
│ ├── _document.jsx
│ ├── index.jsx
├── public
│ ├── robots.txt
├── server
│ ├── api
│ │ ├── admin.js
│ │ ├── customer.js
│ │ ├── index.js
│ │ ├── public.js
│ ├── models
│ │ ├── Book.js
│ │ ├── Chapter.js
│ │ ├── EmailTemplate.js
│ │ ├── Purchase.js
│ │ ├── User.js
│ ├── utils
│ │ ├──slugify.js
│ ├── aws-ses.js
│ ├── github.js
│ ├── google.js
│ ├── logger.js
│ ├── mailchimp.js
│ ├── routesWithSlug.js
│ ├── server.js
│ ├── sitemapAndRobots.js
│ ├── stripe.js
├── test/server/utils
│ ├── slugify.test.js
├── .eslintrc.js
├── .gitignore
├── next.config.js
├── package.json
├── yarn.lock
In this book, you will build your own Builder Book project. This website itself is built using the project you will build in this book! You are welcome to add the final web application that you build in this book to your portfolio or resume. You can even use it to sell online content or extend it further.
The main use cases for this project, besides learning, are:
- To write and host free documentation, with Github being the source of truth for content.
- To sell online content, such as books.
- To extend it (see our second book, SaaS Boilerplate Book) to start a software business.
The project has three user roles: Public, Customer and Admin. We discuss more on user roles in Chapter 5. The final web application has both server-side and client-side rendered pages. For initial load, pages are rendered on the server; for subsequent loads (clicking on internal navigation links), pages are rendered on the browser.
Below are some screenshots from the project you will build in this book.
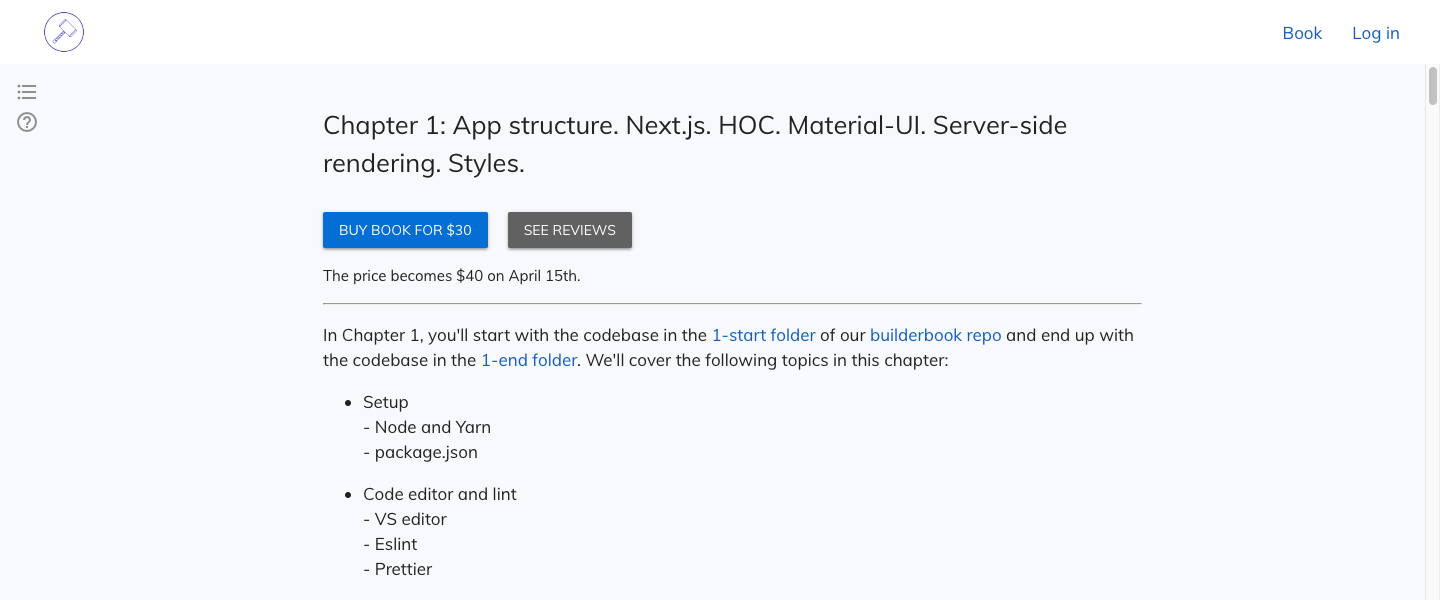
- Chapter excerpts: this page shows some free, preview content to visitors and registered users who have not bought a book yet.

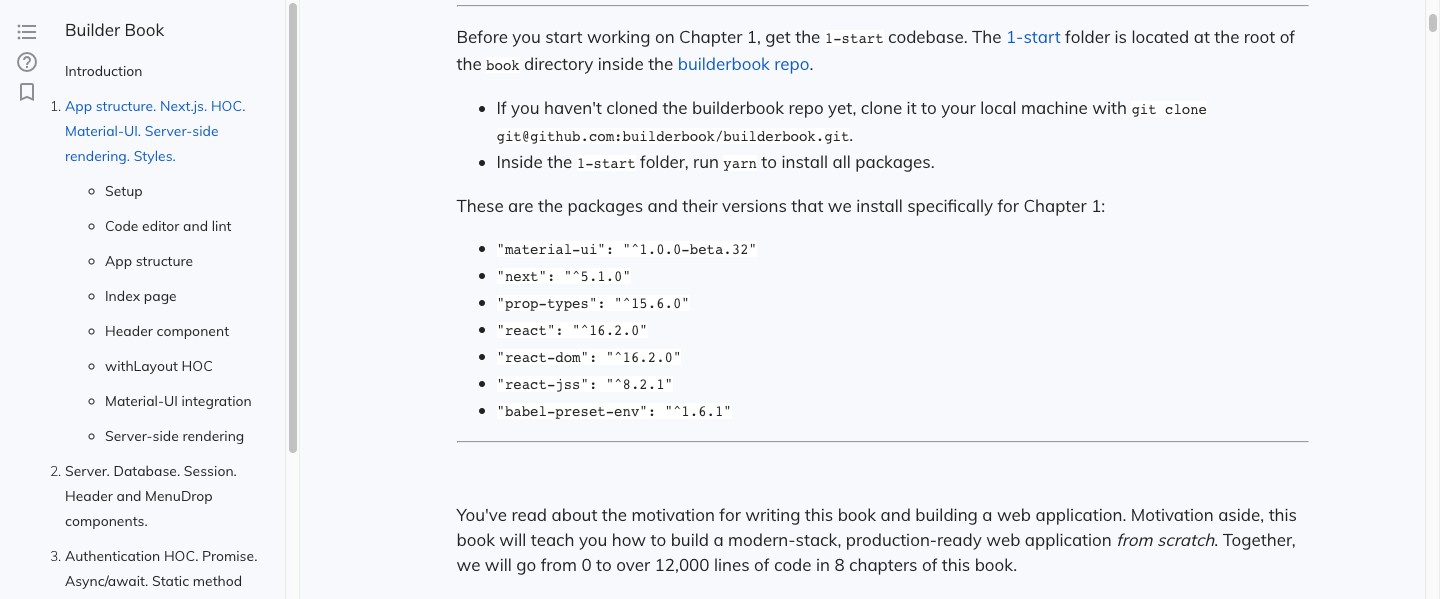
- Purchased book content: after logging in (with Google OAuth API) and purchasing the book (via Stripe API), the Customer can see the full content of the chapter.

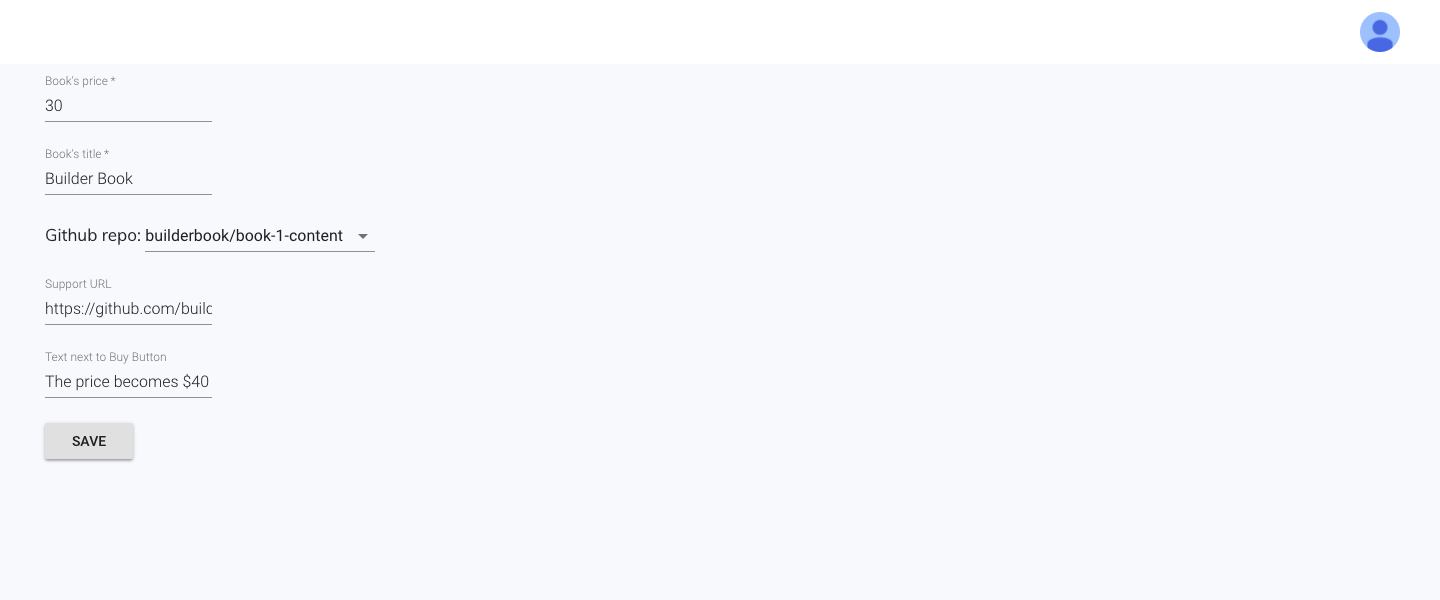
- Add and edit book: to create a book, the Admin chooses a price, writes a title, and selects a Github repo that contains the book content.

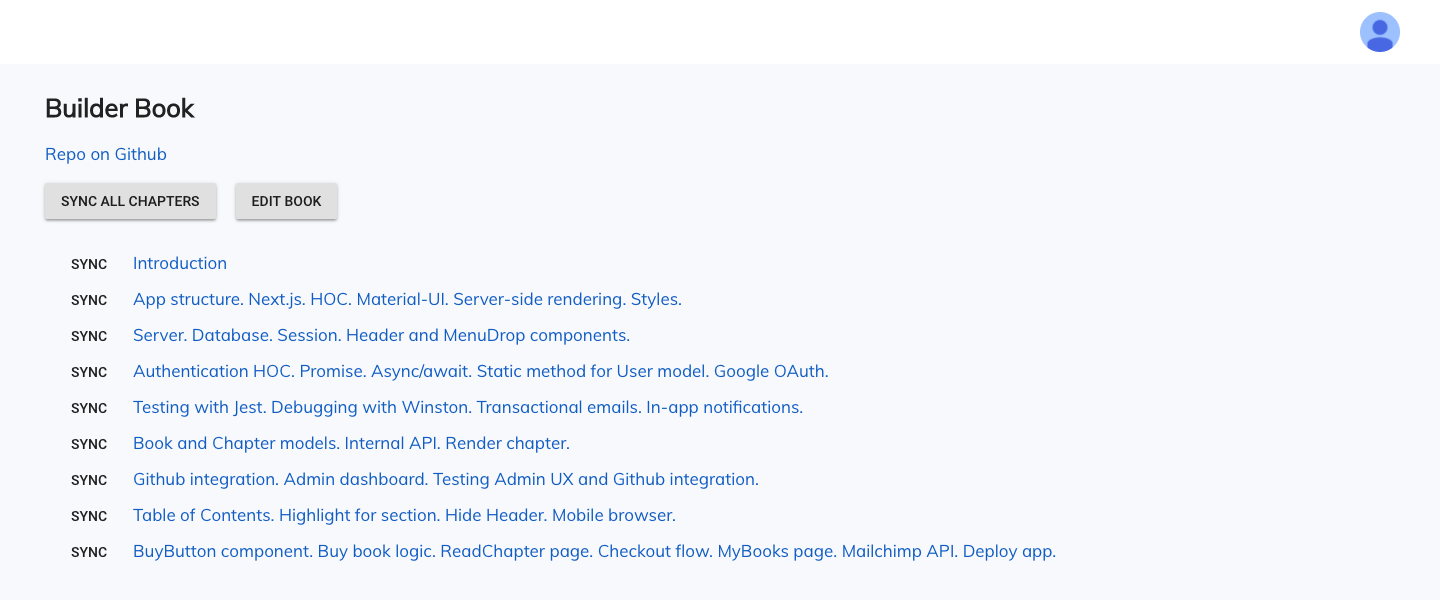
- Book details: to update the content of a book, the Admin syncs with content hosted on a Github repo.

We built:
- and maintain two popular repos (combined: over 8000 stars and 1000 unique visitors per week).
- and maintain the most popular React/TypeScript/Node boilerplate for starting a SaaS business.
- LoadFlow, growing niche job board for biotech startups.
- Work in biotech, popular job board for biotech startups.
- Harbor, all-in-one platform for recruiting agencies and independent recruiters.
- dozen+ SaaS web applications in the last 15 years.
You can find us on GitHub: